相信有很多文章在介紹Vue的時候都會把奉上各式比較的圖表供各位看官參考,
這樣的方式能讓大家快速理解各種框架的優缺點,
讓開發人員更方便選擇適合自己的工具。
我們這個系列會把這些Vue的開發特點放在往後實際在開發篇章中,
讓各位看官能在學習的過程中慢慢了解各種開發方式。
包含:
這邊我們會開始介紹幾個簡單的指令,讓大家看起來越來越有工程師的格調。
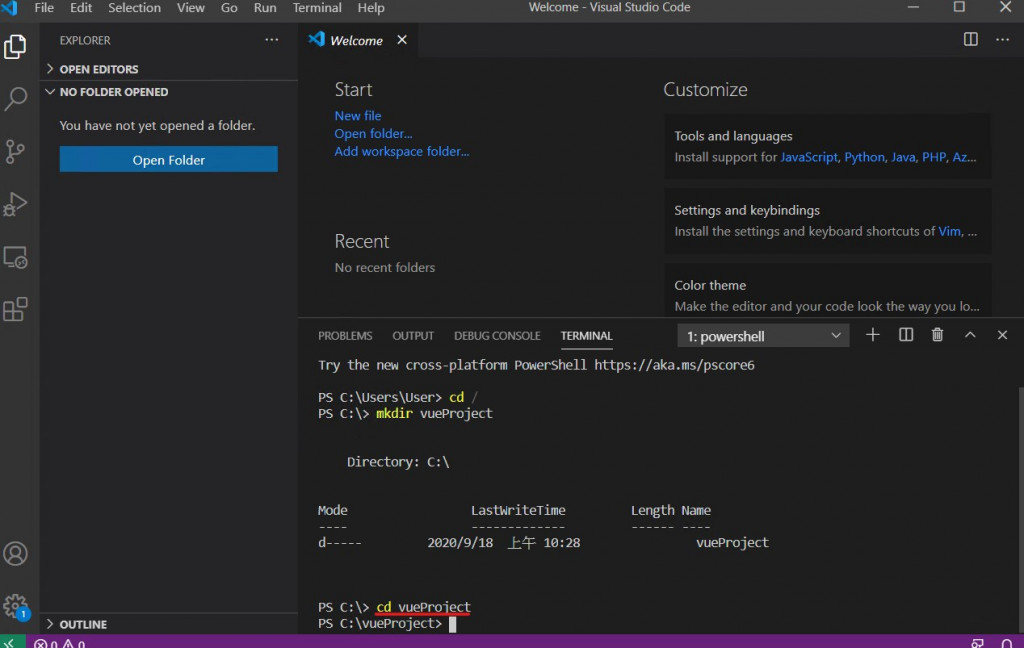
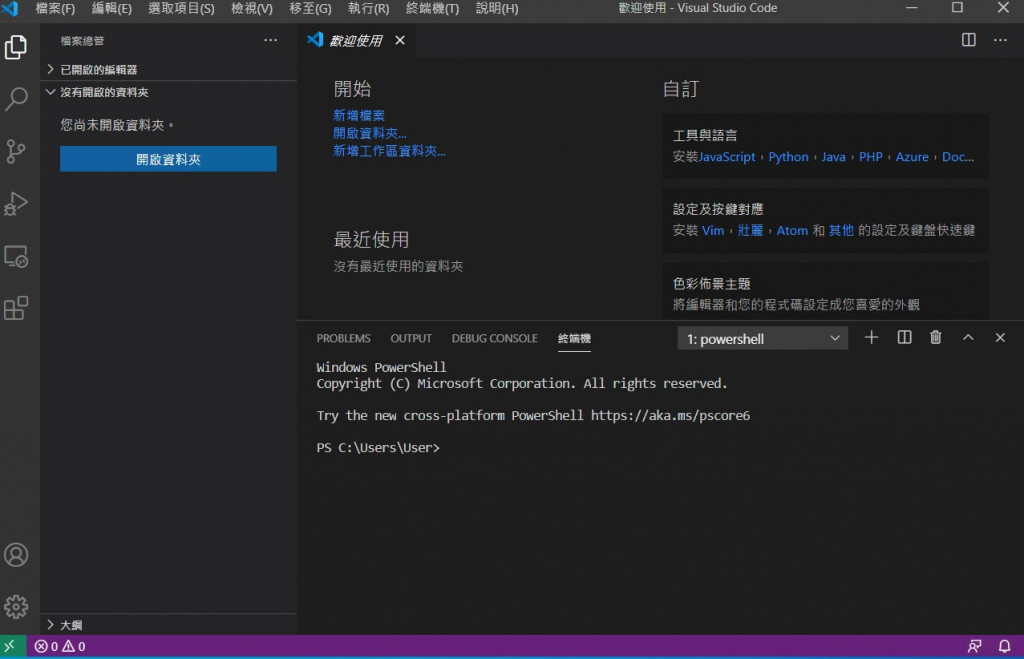
首先開啟你的VSCode
在Terminal的地方會看到路徑(Path)
(這邊的路徑(Path),就像是地址一樣是用來標示你現在所在的位置。)
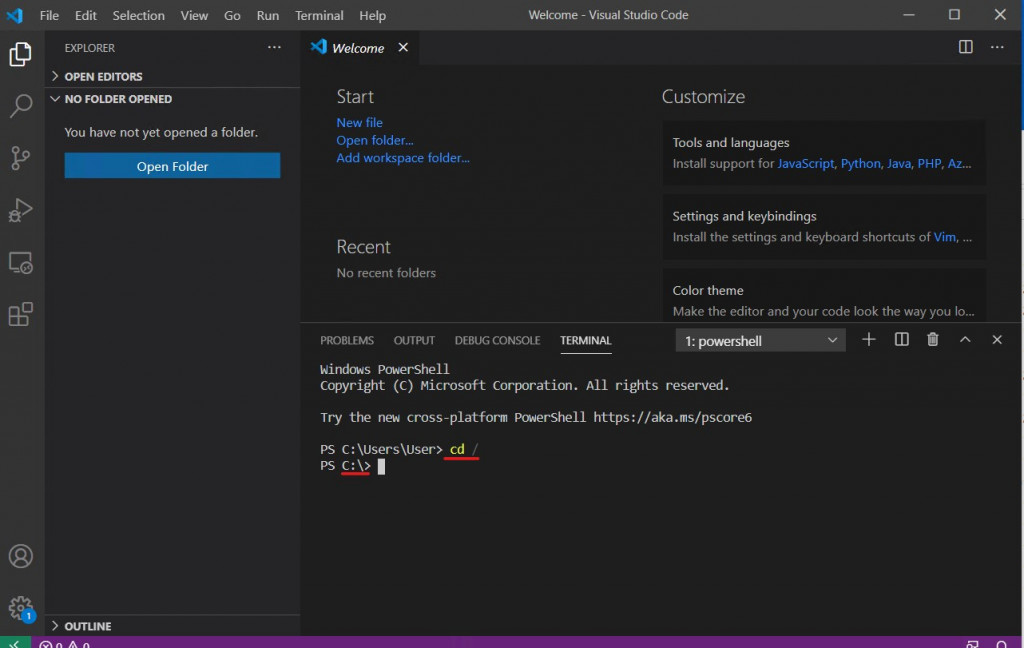
在Terminal上輸入 cd /
$ cd /
(若在安裝的步驟相同時,會如下圖一樣切換到C槽的位置)
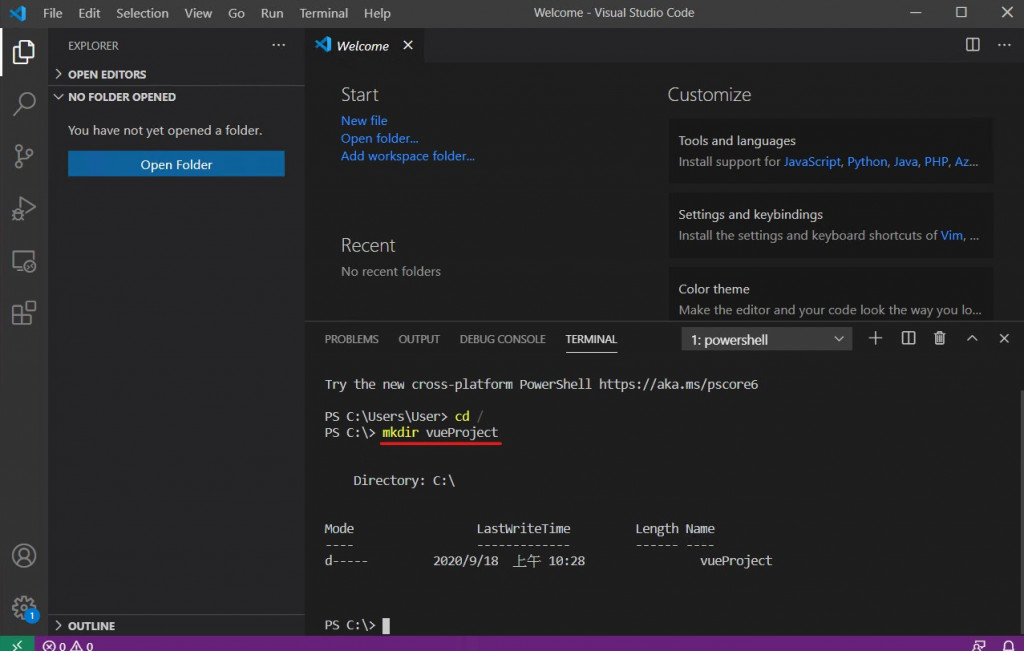
$ mkdir vueProject
(此時會在 C槽底下建立一個 vueProject 的資料夾)
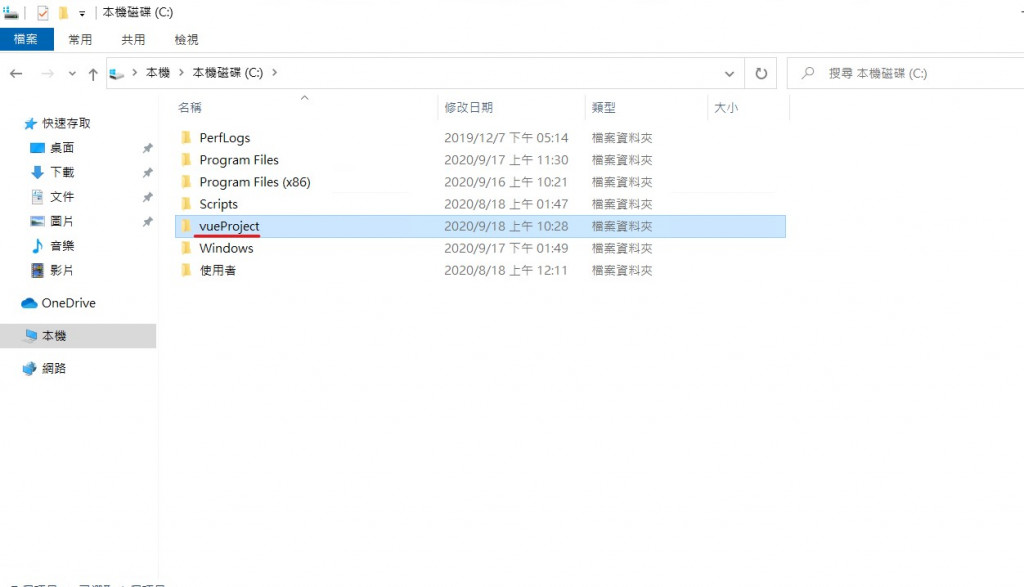
這時候可以到你電腦中的C槽,會發現多了一個vueProject的資料夾。
其實,這兩步驟的效力等同於你跑到C槽 -> 右鍵 -> 新增資料夾 -> 改名 vueProject
$ cd vueProject
(切換到 vueProject 資料夾裡面)
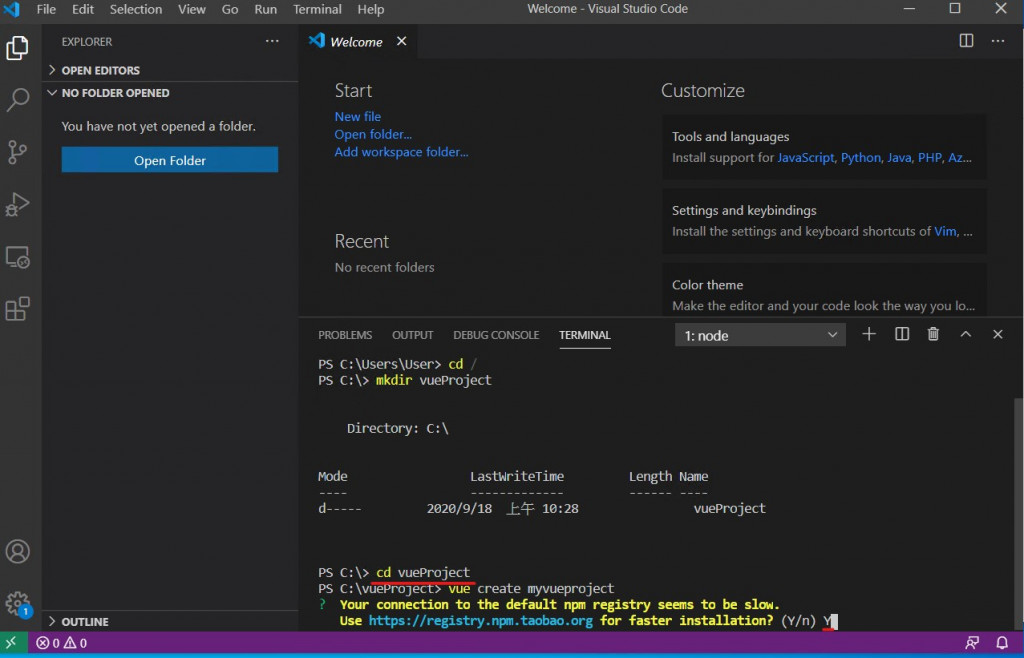
$ vue create myvueproject
之後輸入 Y
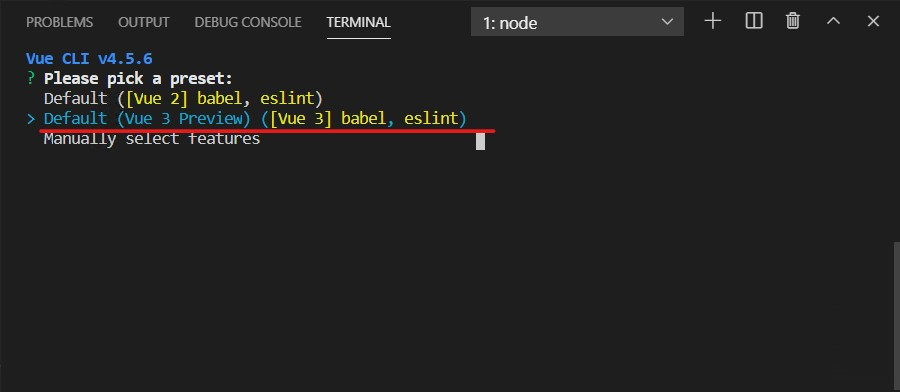
按鍵盤上的上下鍵 選擇 Default (Vue 3 Preview)
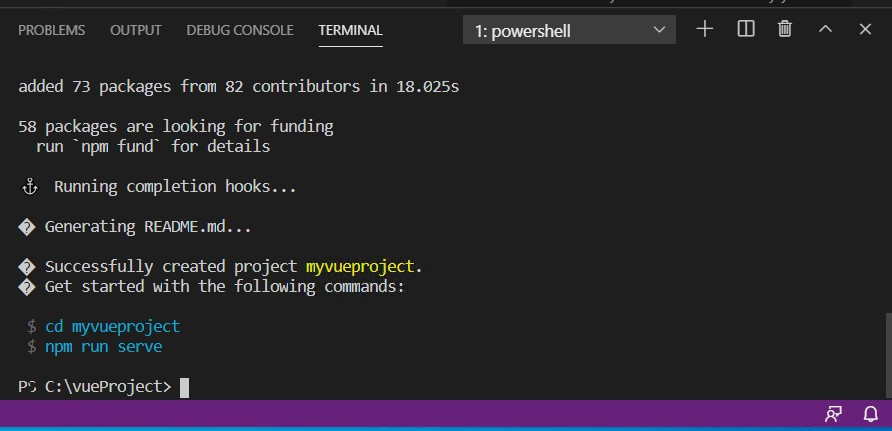
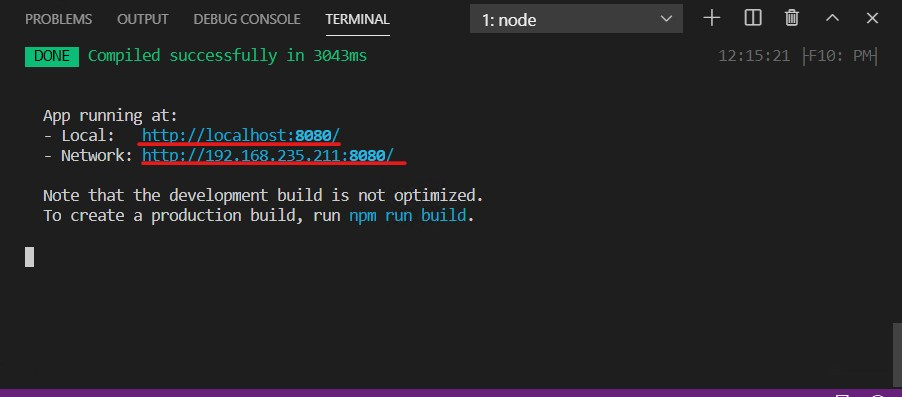
看到這個畫面之後,就表示創建完成囉
10.最後我們跟著輸入上面建議的兩行指令看看我們的畫面吧
$ cd myvueproject // 切換到 myvueproject 資料夾
$ npm run serve // 啟動服務 (執行我們的程式)
出現這個畫面時,按下Ctr + 左鍵 點 下超連結(兩個都可以)
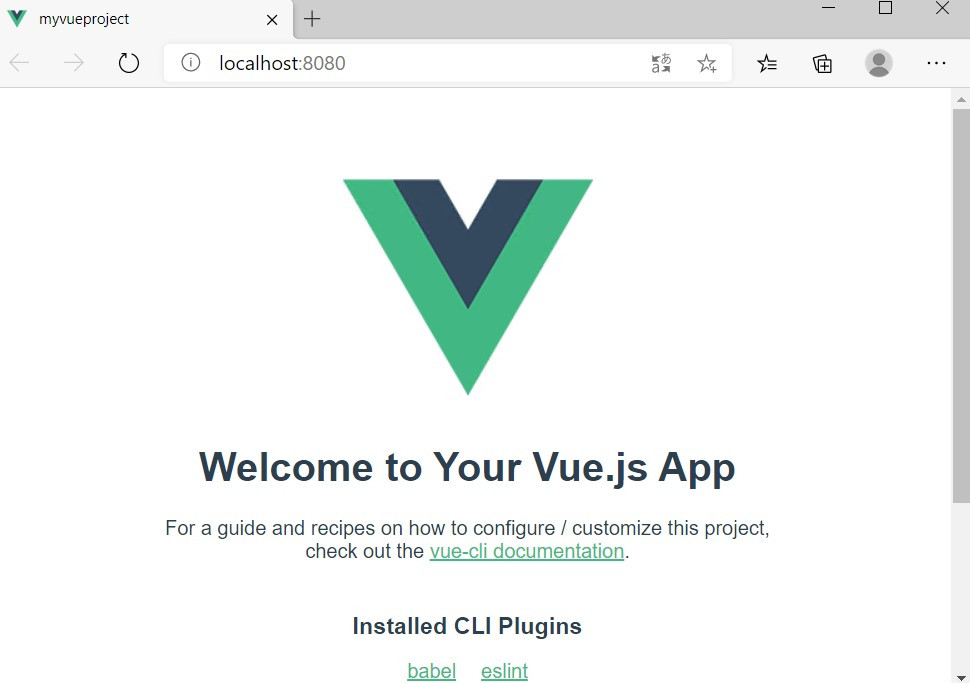
恭喜你開始了第一個Vue專案
有些小夥伴看到英文介面就感到反感,所以在正式開始介紹我們VSCode的其他功能之前。
先來教大家如何中文化我們的VSCode。
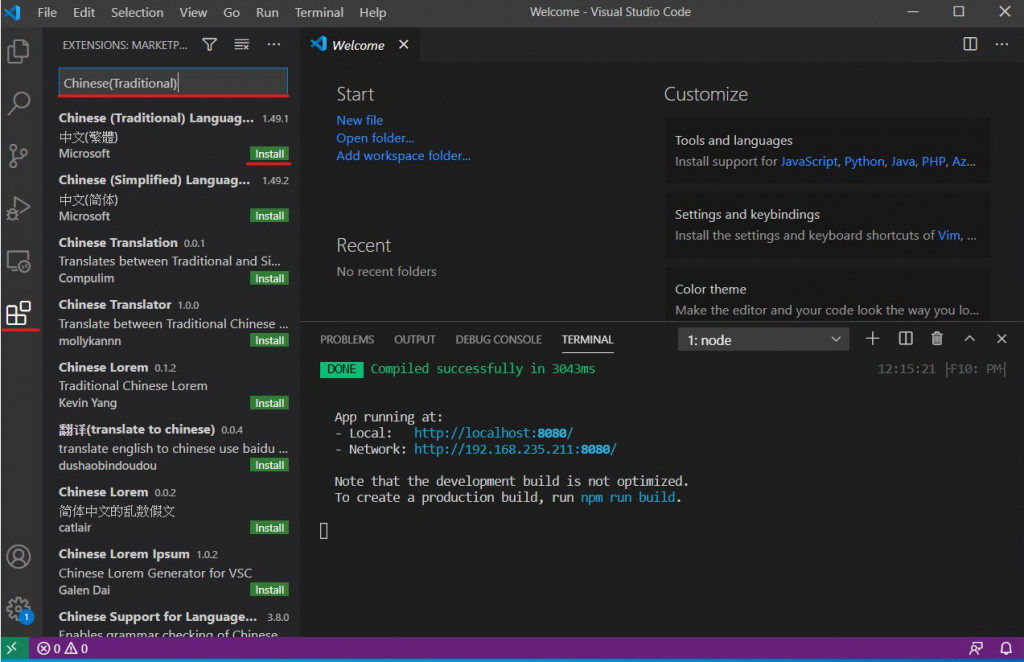
點選左邊四個方塊的圖示(Extensions)
輸入 Chinese(Traditional)
按下 install
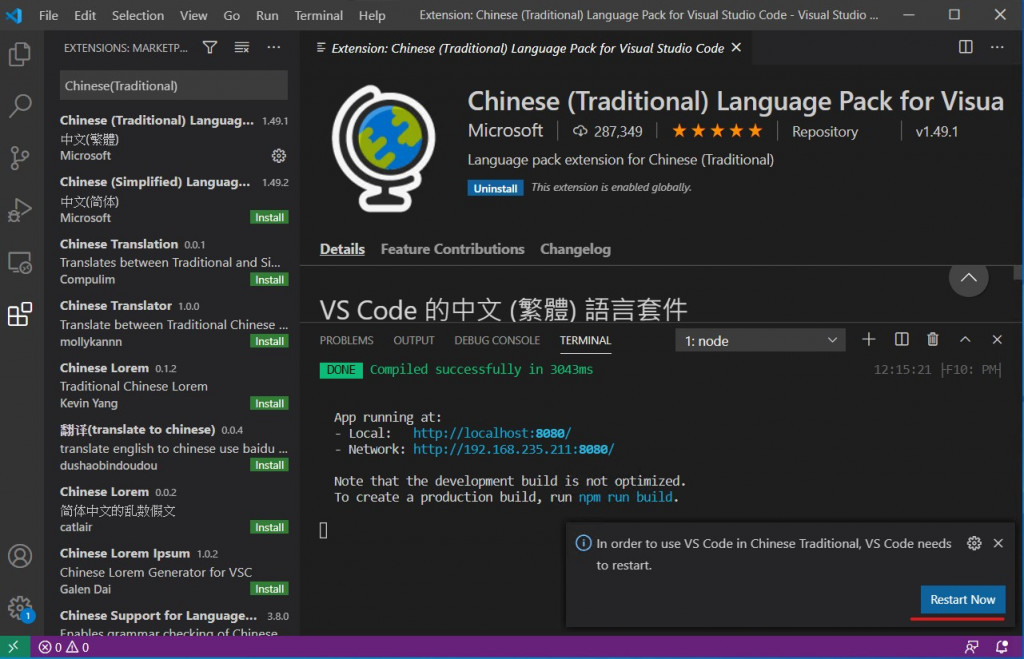
重新開啟VSCode (或是直接按下 Restart Now)
重新啟動後就會出現非常親民的繁體中文的介面了
本篇中所有在 VSCode 下的指令,我們都可以在CMD(命令提示字元)上完成,
但在未來我們撰寫程式時,又必須額外再開啟CMD來操作會對開發人員造成不小的負擔(就是嫌麻煩)。
所以在本篇我們看到了VSCode 有以下特點:
其實VSCode還有其他的特點,我們之後遇到的時候再幫大家做介紹。
下一篇我們會介紹:
(預計下一篇也是環境建置的最後一篇)
